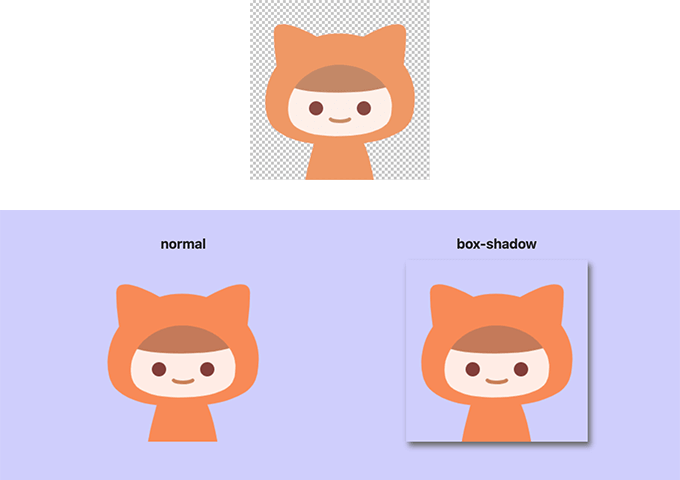
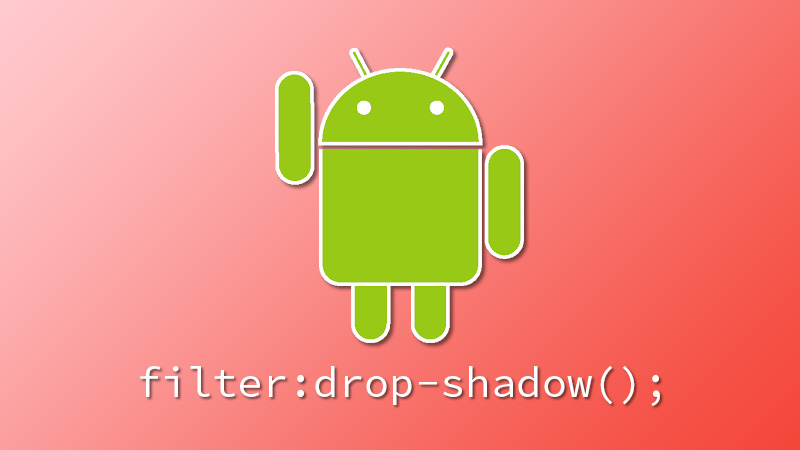
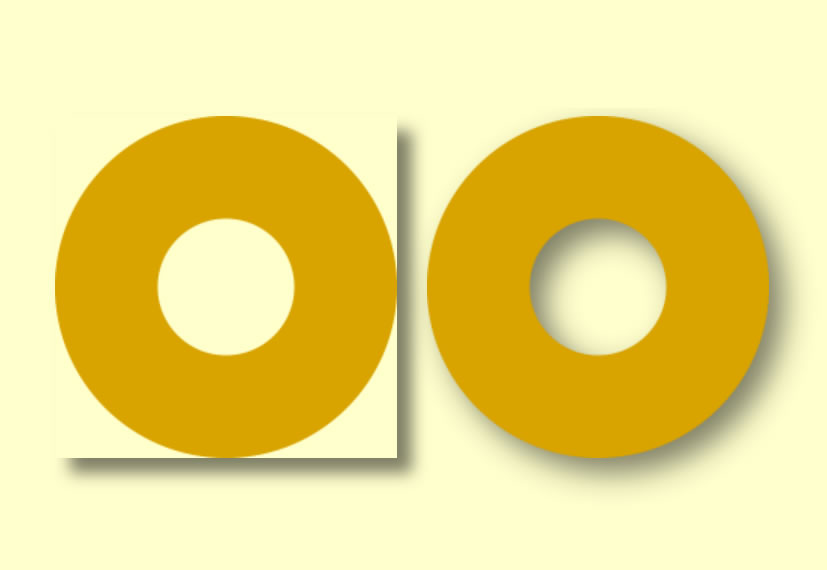
Marko Denic on Twitter: "1/ Drop shadow When you work with transparent images you can use `drop-shadow()` filter function to create a shadow on the image's content, instead of `box-shadow` property which

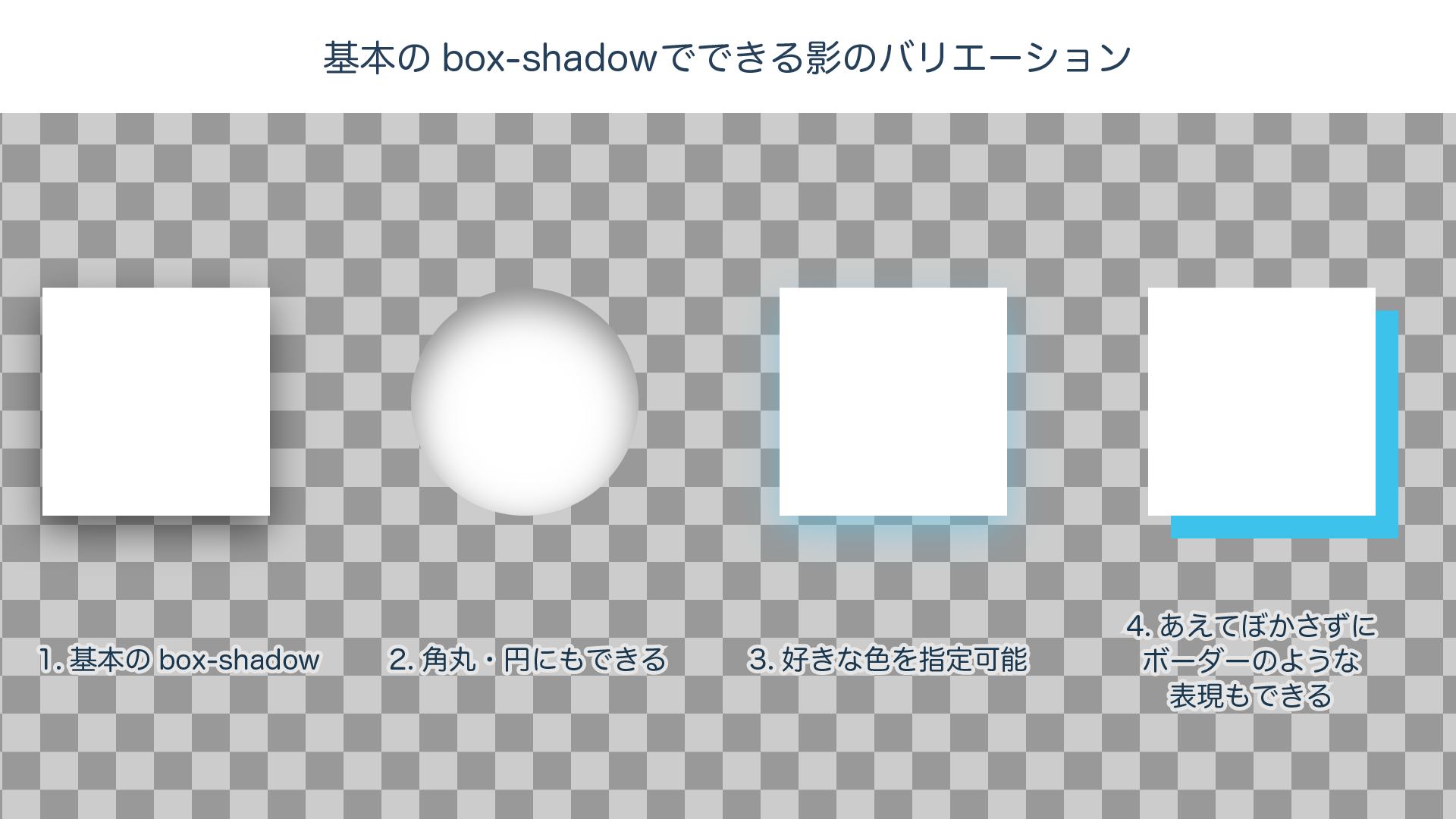
Stefan Baumgartner @deadparrot@mastodon.social on Twitter: "Always have to remind myself that filter: drop-shadow exists. box-shadow gives you the shadow of, well, the box... drop-shadow takes transparencies into account and complements any shape

Haz on Twitter: "Here's a nice trick to create drop shadows on containers with overflow elements like arrows. Instead of using the CSS box-shadow property, you can use: filter: drop-shadow(0 3px 3px