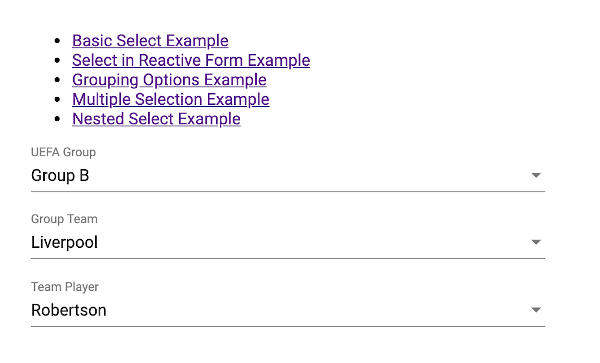
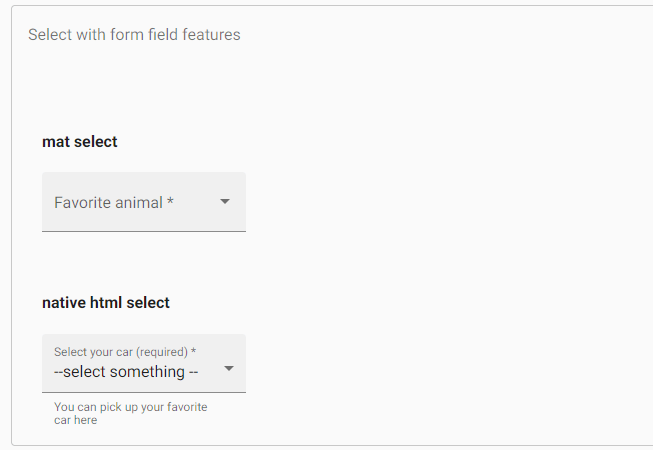
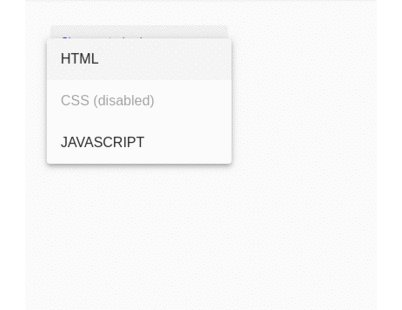
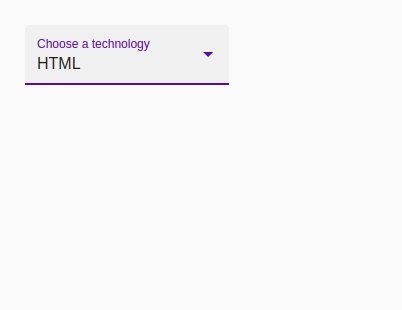
Angular Material - is there a way to display a <select>'s <option> differently than how it is displayed in the HTML? Pics in the post. : r/Angular2
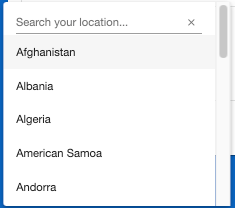
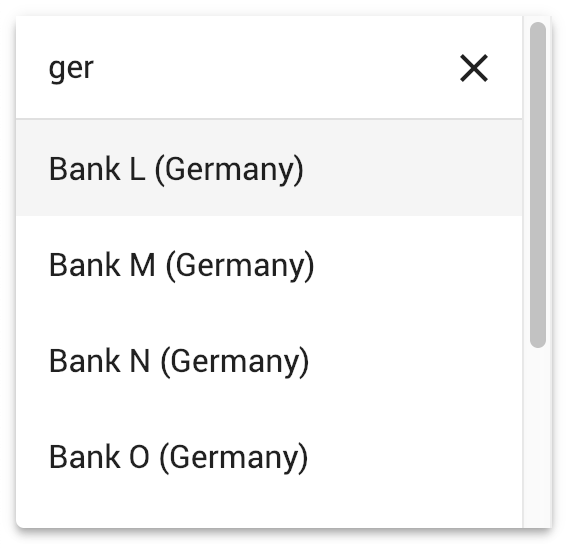
GitHub - bithost-gmbh/ngx-mat-select-search: Angular component providing an input field for searching / filtering MatSelect options of the Angular Material library.

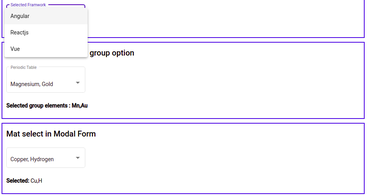
mat-select: provide the way to freeze the position of the control when the drop down is open · Issue #9751 · angular/components · GitHub

css - How to load angular material select mat-option list below the select field correctly. - Stack Overflow